About the Project
This project focuses on revamping a hypothetical clothing e-commerce app called "Closet" to increase online sales. We'll assume Closet has a user base but struggles with conversion rates.
-
Project Type
Case Study
-
Project Duration
48 hrs Sprint
The Problem
Possible reasons for low sales :
- Undifferentiated user experience: Generic product displays and lack of personalization might make Closet forgettable compared to competitors
- Poor product discovery: Difficulty finding desired items due to weak filtering and search options
- Friction in the buying journey: Complex checkout processes or lack of trust signals can deter purchases.
The Goal
Revamping Closet with a focus on :
- Personalized style inspiration: Leverage user data and preferences to recommend outfits and curate collections
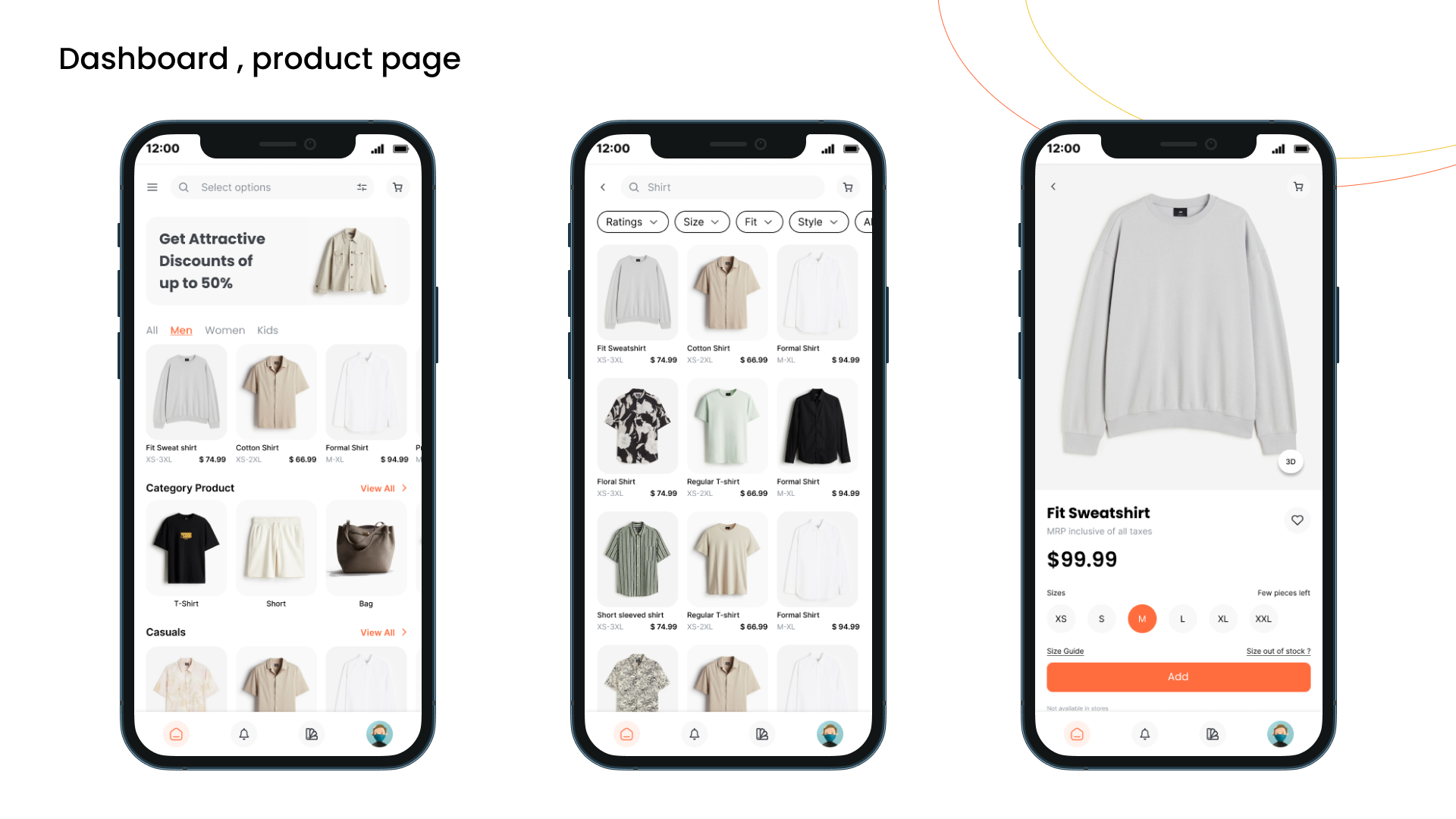
- Enhanced product discovery: Allow users to filter and search by various attributes (style, occasion, fabric) and integrate visual search using photos
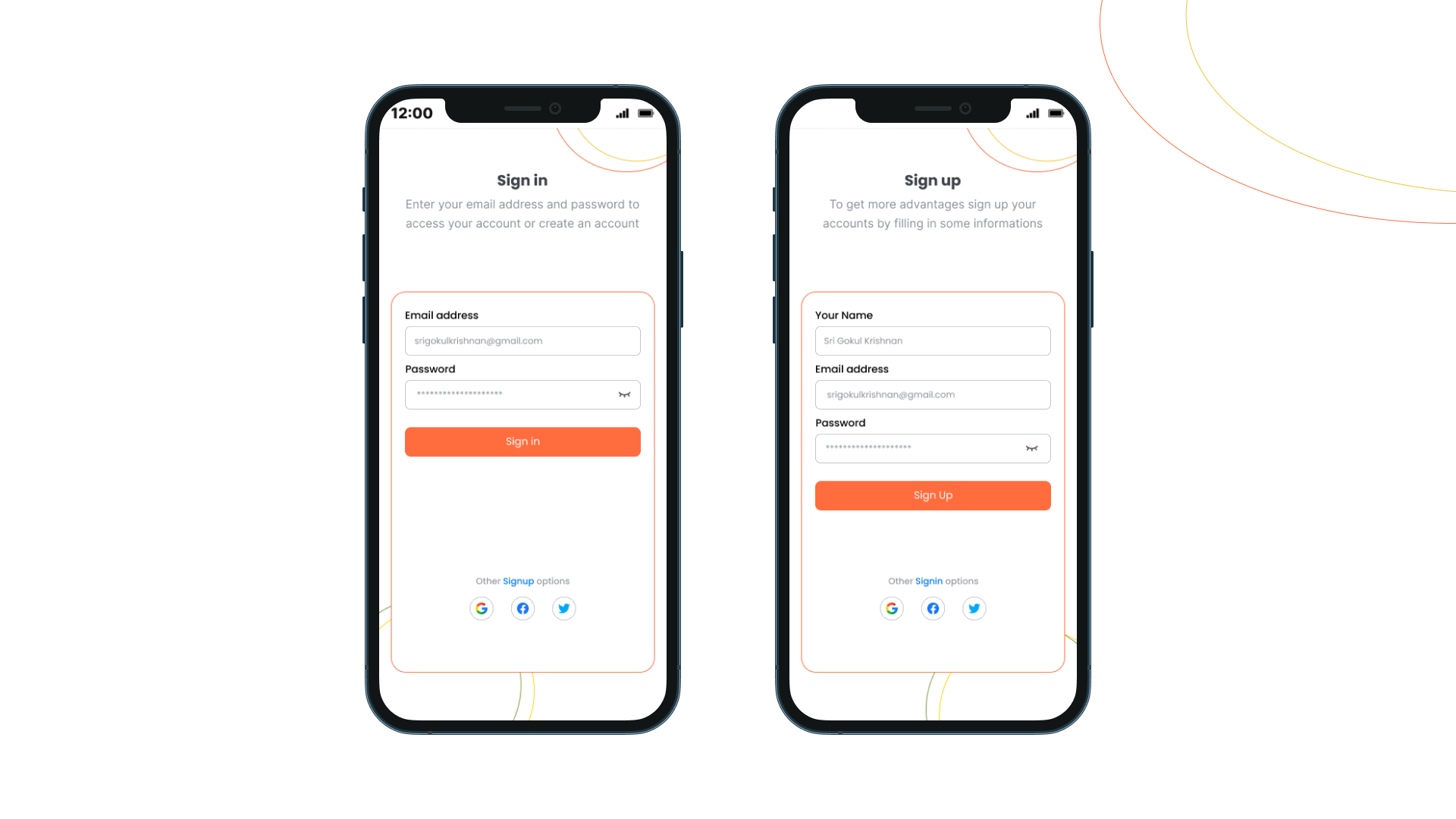
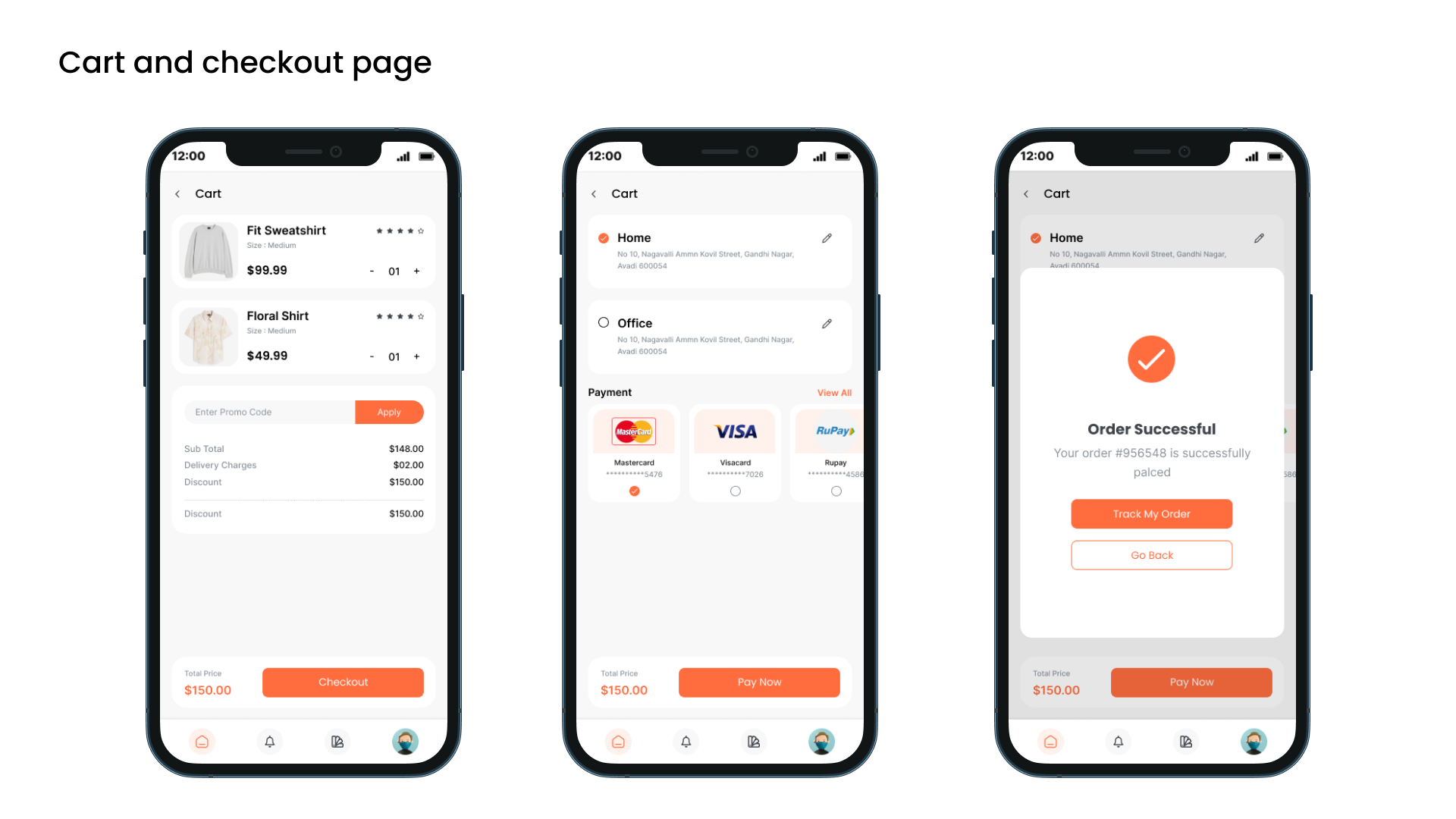
- Seamless checkout: Streamline the checkout process with guest checkout options and secure payment methods
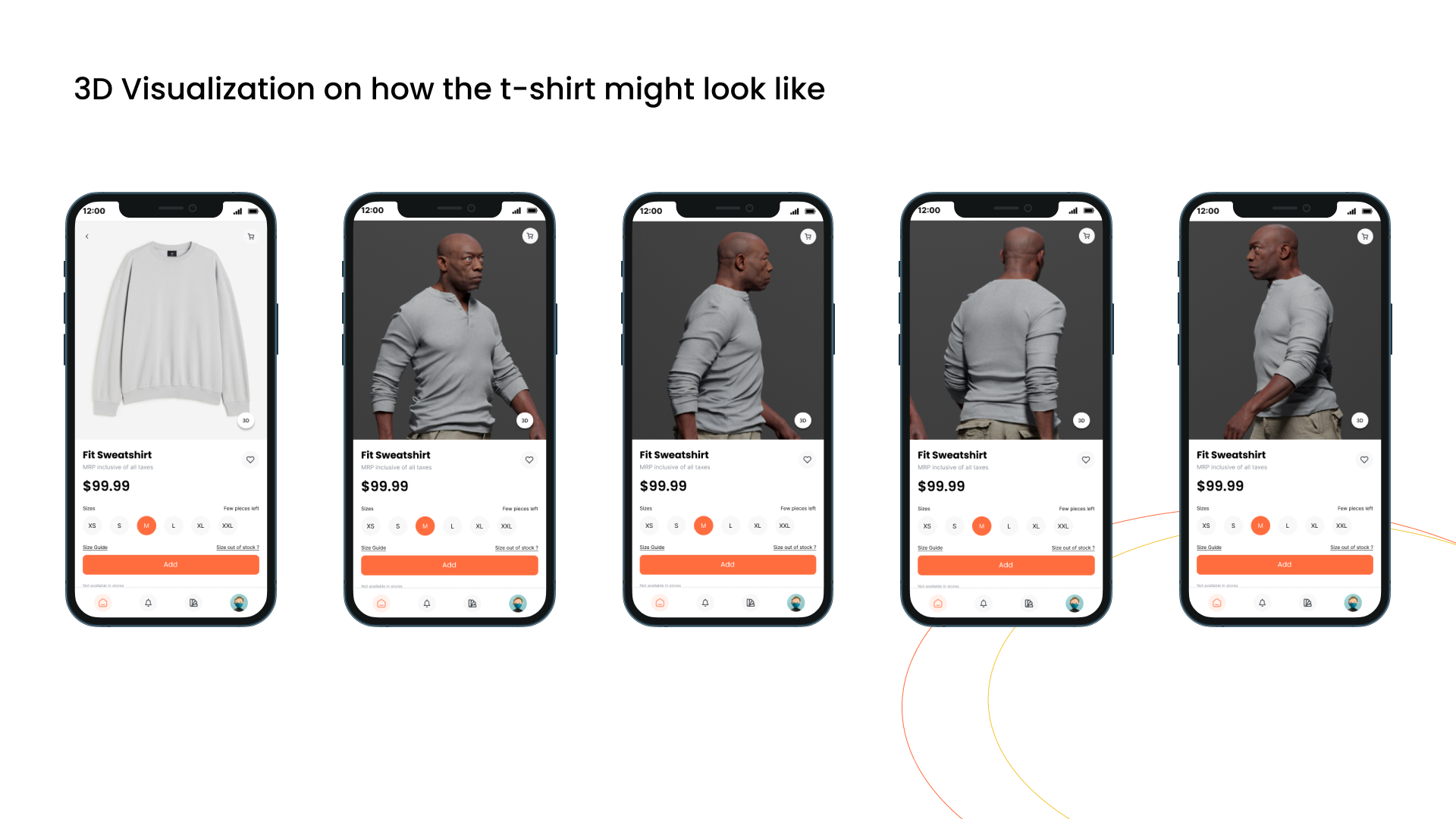
- Integrate a 3D / AR clothing visualization feature allowing users to see highly realistic models of clothes on a variety of body types.
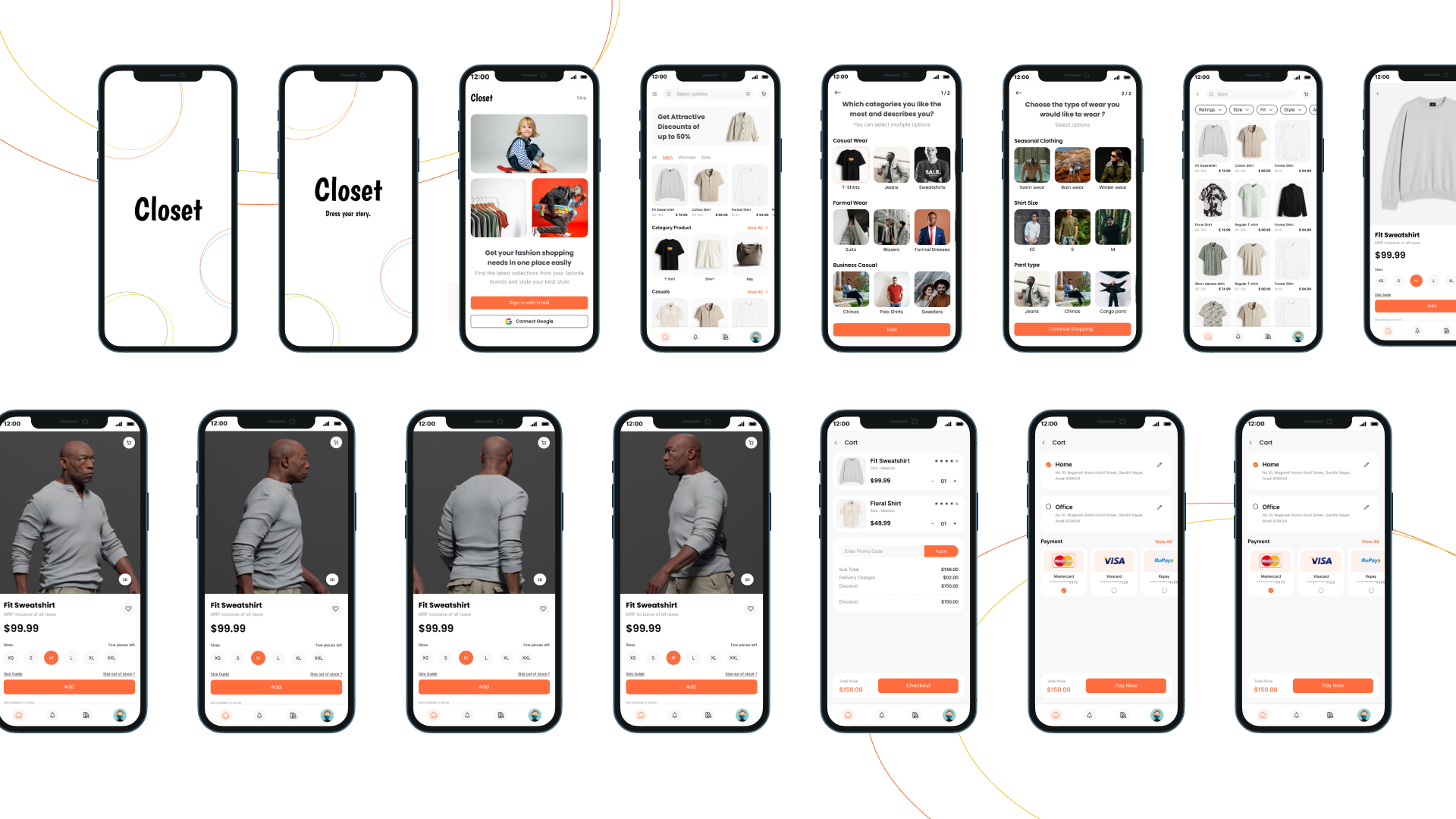
The Deliverables :
- User Research
- Empathy map
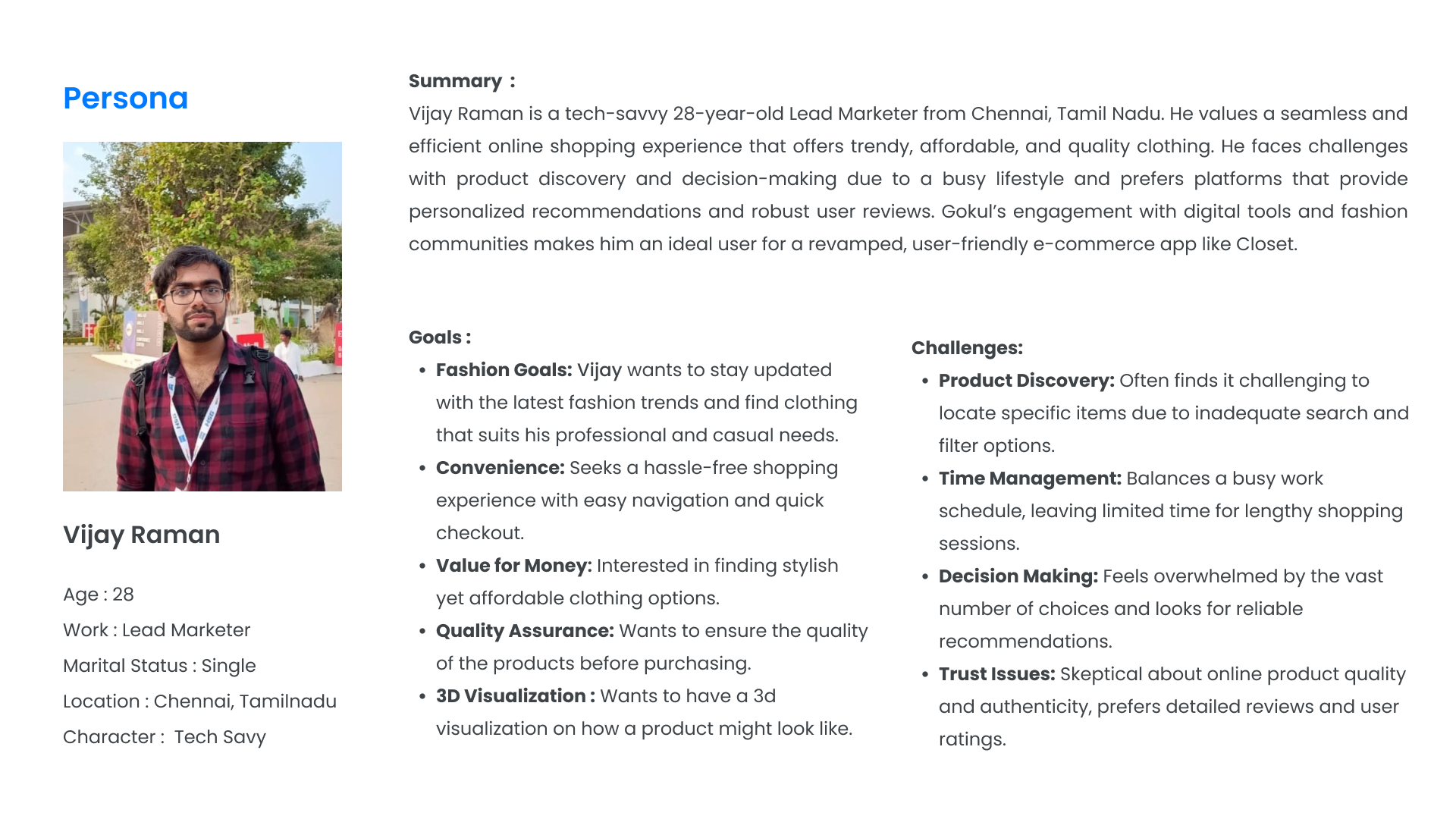
- Persona
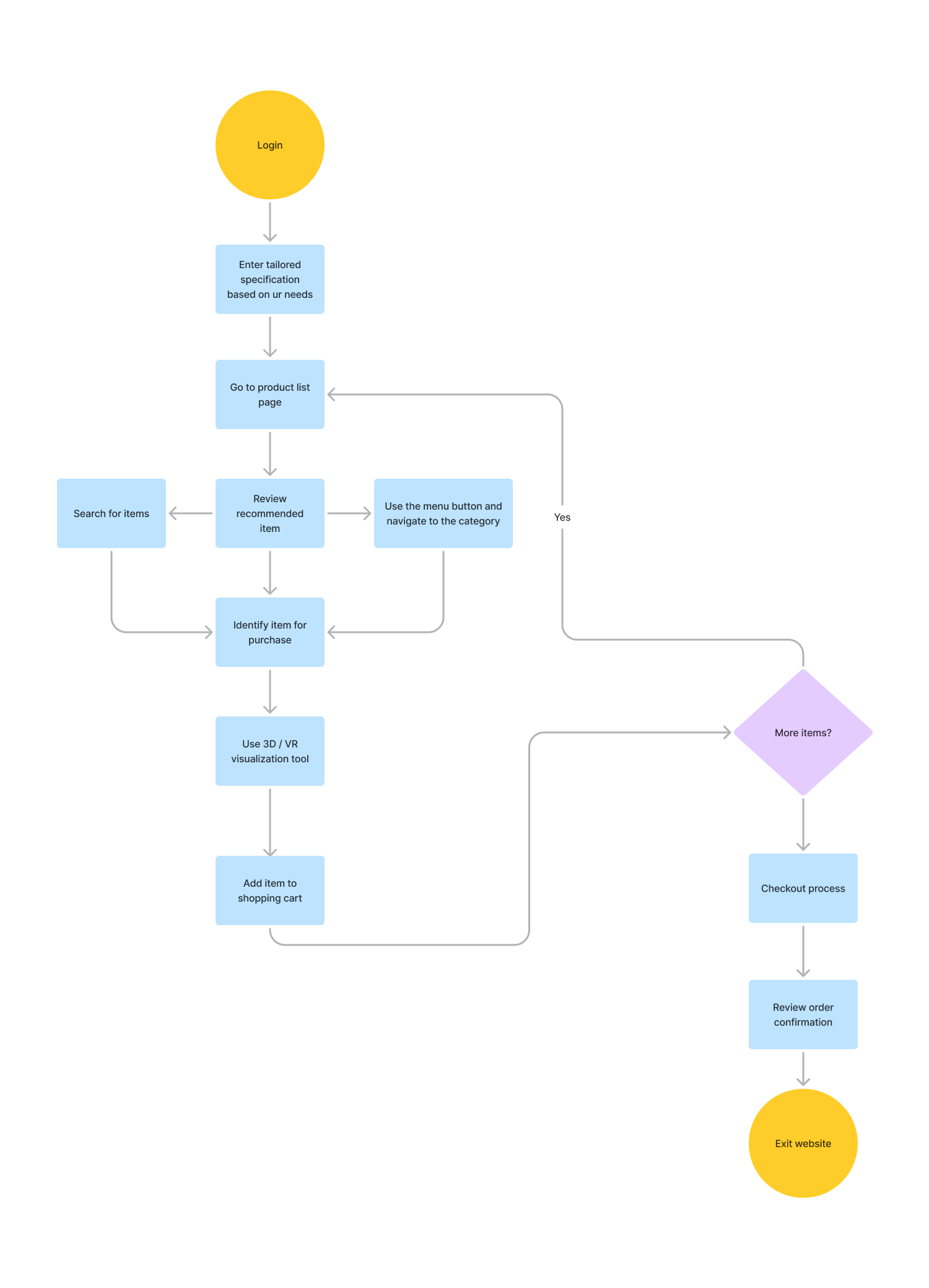
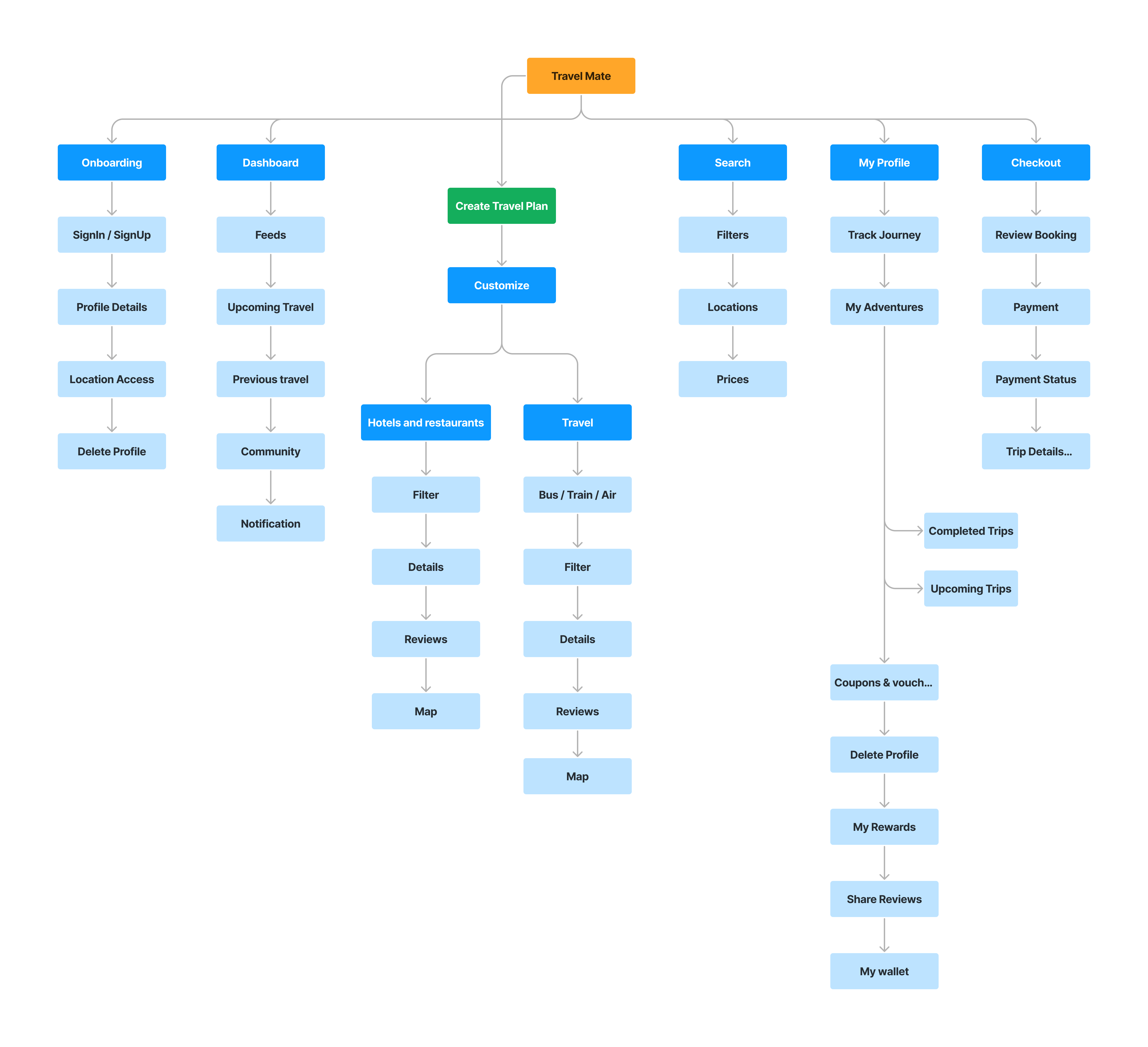
- Information Architecture
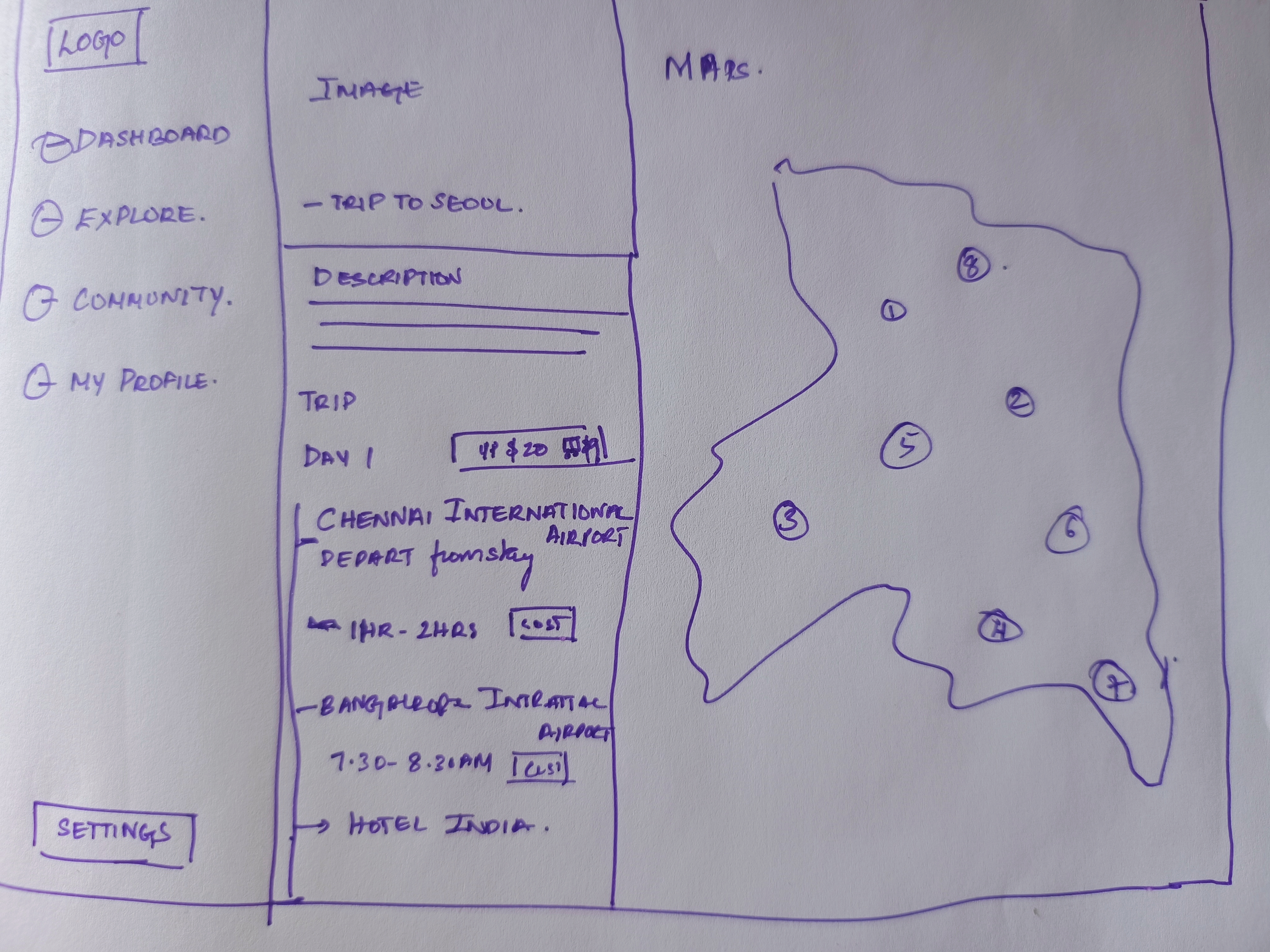
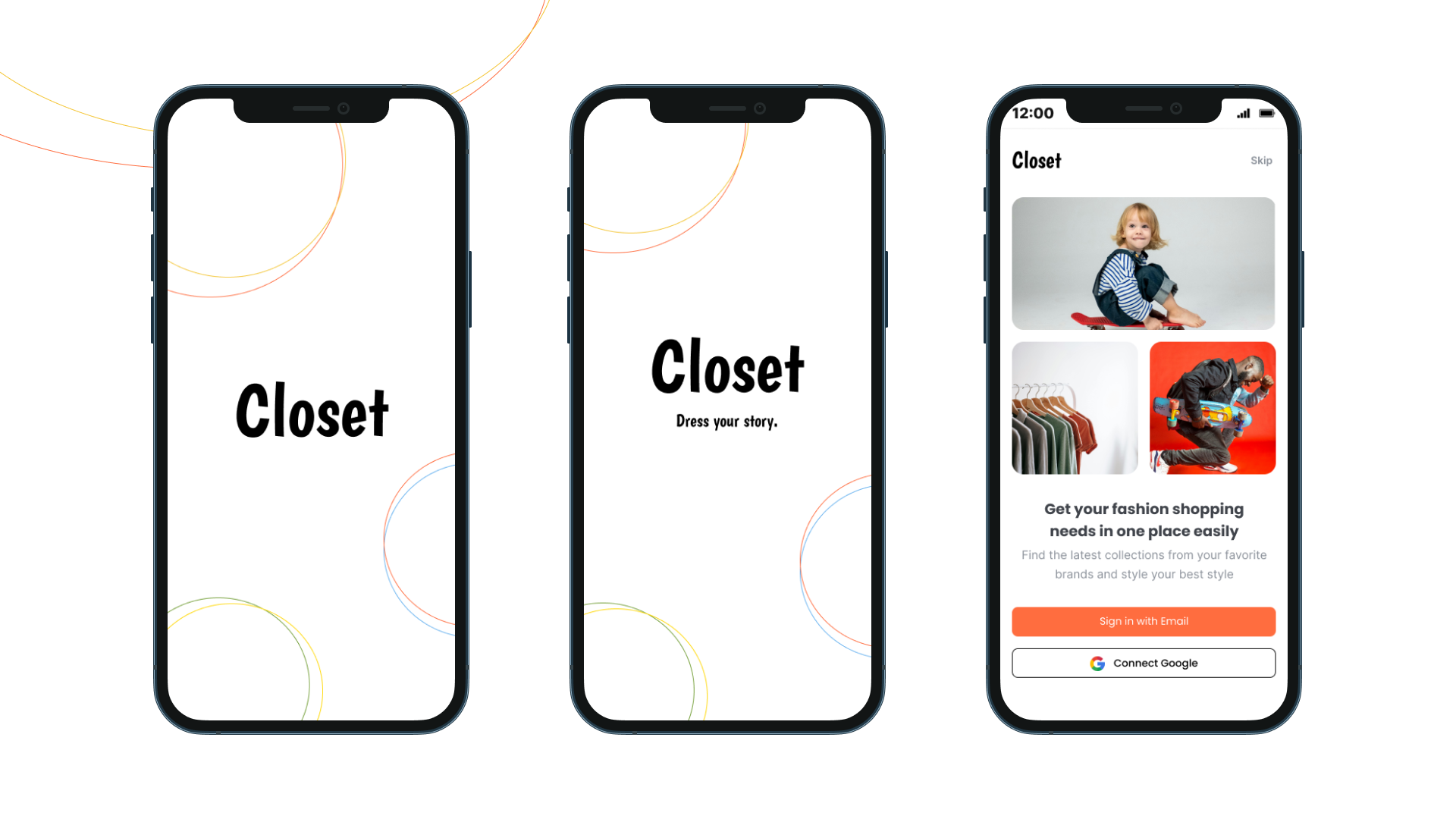
- Wireframe & Visual Design
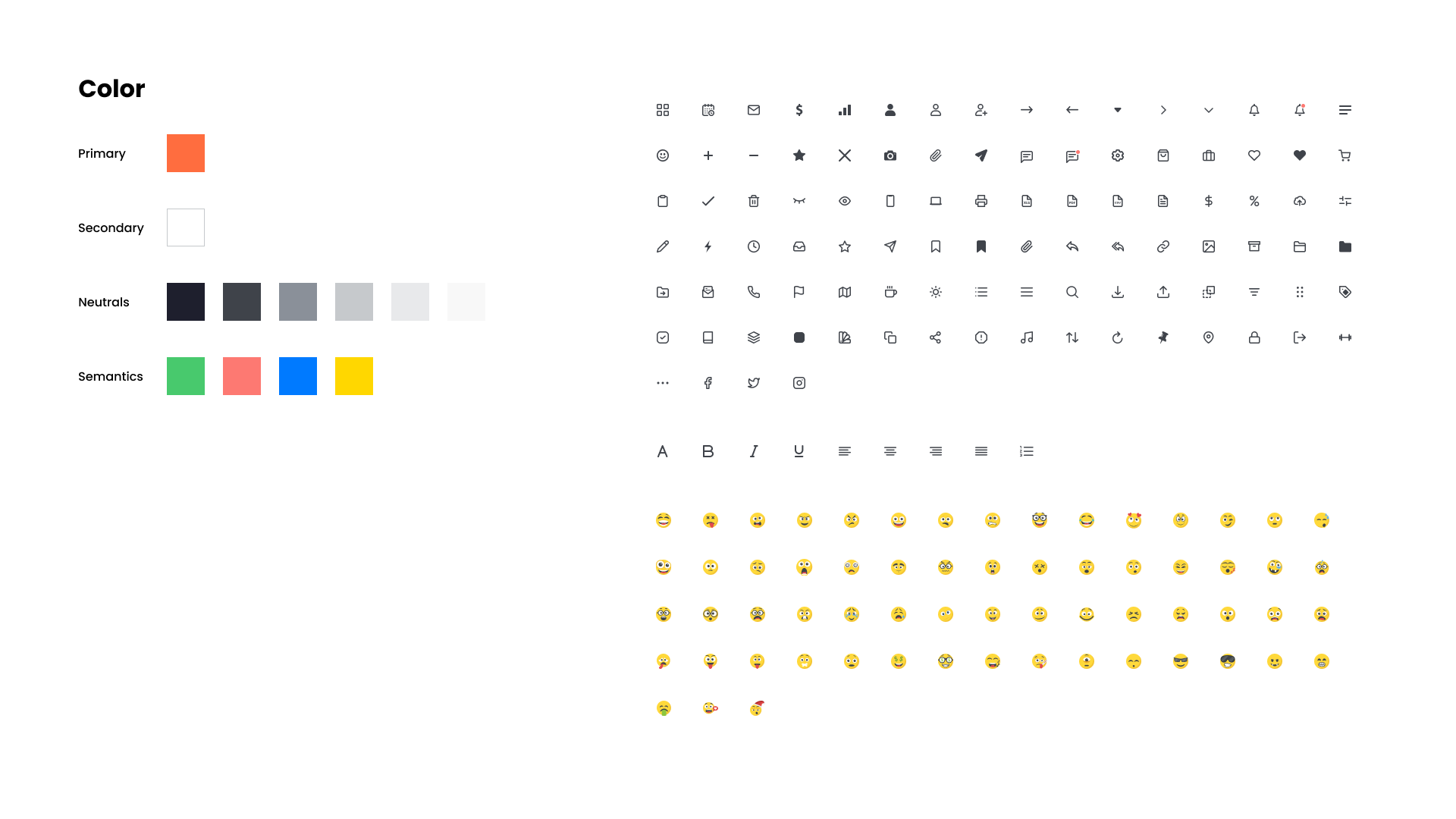
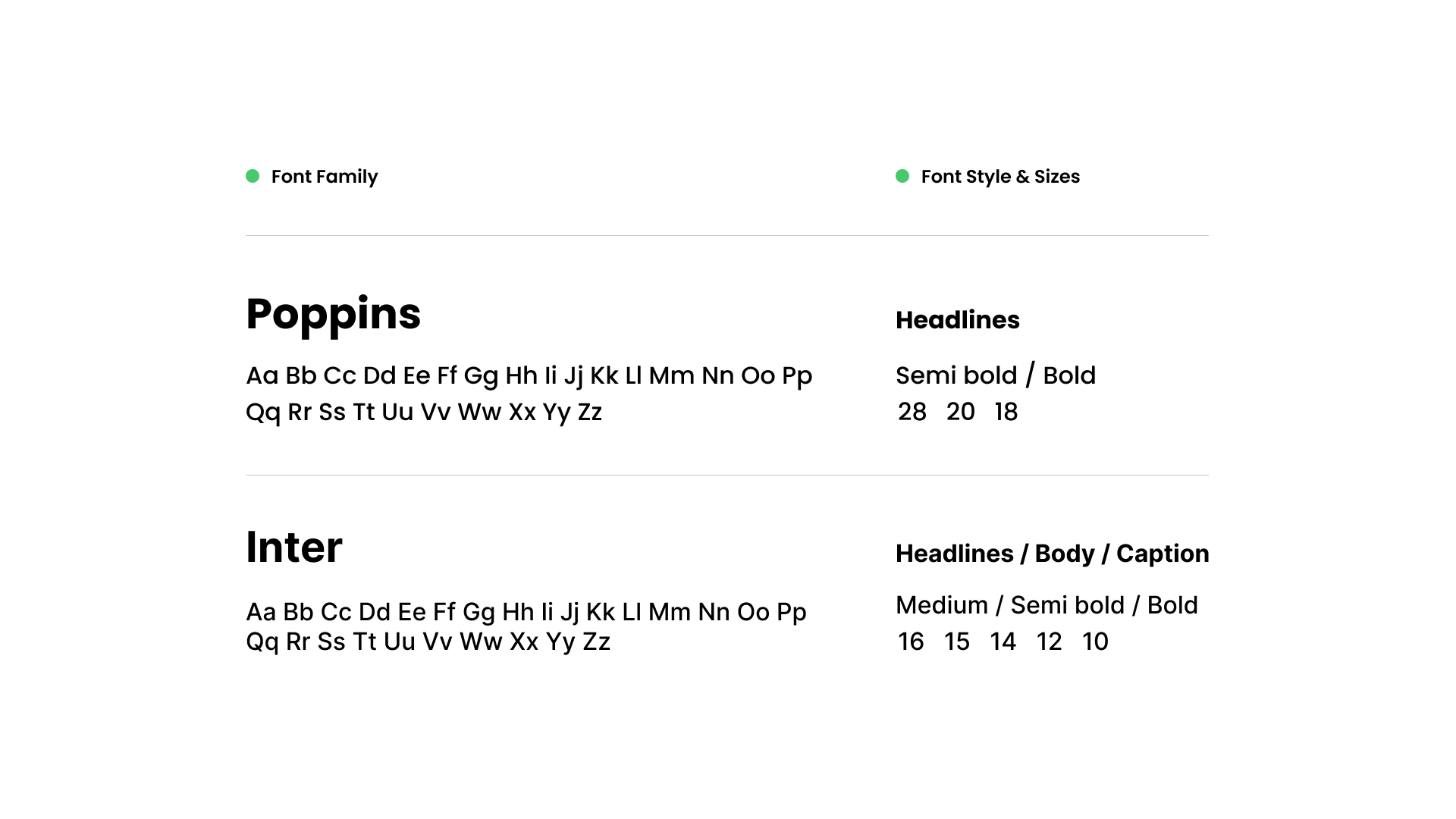
UI Style Guid
- I have chosen Orange as my primary color, as Orange comes in a wide range of shades and tones, conveys a powerful message of energy, innovation, and approachability. Our vibrant and energetic approach sets us apart, making every experience with us friendly, approachable, and full of enthusiasm.
- I have used Sans-Serif typeface "Poppins" as poppins offers a range of weights (thin, light, regular, medium, semi-bold, bold, extra-bold) and includes italics. This allows you to create a clear hierarchy between headings, subheadings, body text, and buttons.